JavaScriptでAPIGatewayを呼び出す
はじめに
JavaScriptでAPIGatewayを呼び出すサンプル
こちらで作成したAPIGatewayを利用しています。
下記サンプルコードをhtml形式で保存してブラウザで表示してください。ローカルで利用できます。
事前準備
サンプルコード
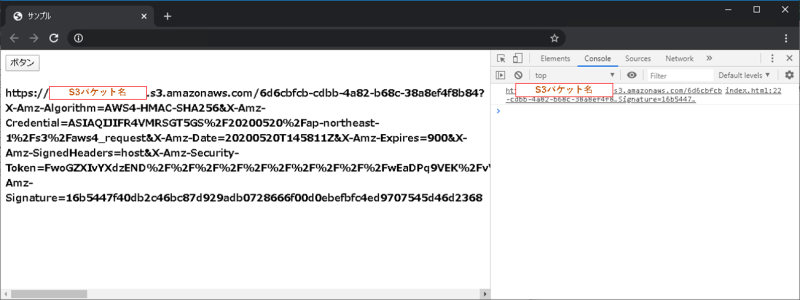
Webページのボタンをクリックすると、コンソールログとWeb画面に署名付きURLが表示される。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>サンプル</title>
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script>
$(function(){
$('#btn1').click(function(){
//Ajax通信を行う
$.ajax({
//APIGatewayで作成したGETメソッドのURLを記載する。
url:"https://XXXXXXXX.execute-api.ap-northeast-1.amazonaws.com/LambdaTest/lambdatest",
type:"GET",
dataType:"text"
})
.done((data) => {
//成功した場合の処理
var json = data.replace(/\'/g,"\""); //シングルクオートをダブルクオートに変換
console.log(JSON.parse(json).UrlPath); //JSONデータのUrlPathの値を抽出
$("#msg").text(JSON.parse(json).UrlPath); //JSONデータのUrlPathの値を抽出
});
});
});
</script>
</head>
<body>
<input type="button" id="btn1" value="ボタン">
<br><br>
<b id="msg"></b>
</body>
</html>