Aws:APIGateway:CallingLambdafunction
⚠️ この記事は最終更新から1年以上が経過しています。情報が古い可能性があるためご注意ください。
Lambda関数の呼び出し
はじめに
API GatewayからLambda関数の出力結果(body)を取得する。
JavaScriptでAPIGatewayを呼び出す
事前準備
① Lambda関数を作成する。
こちらで作成したLambda関数を利用する。
② APIを作成する。
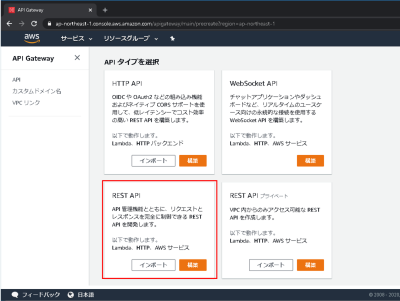
1.API タイプを選択
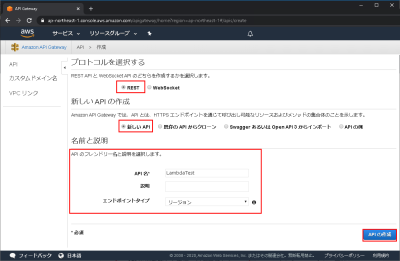
2.API 詳細設定
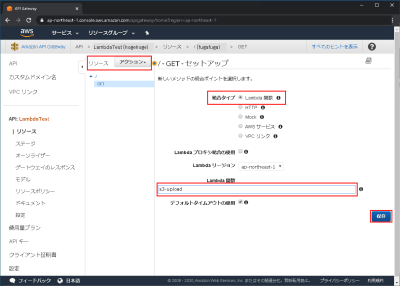
3.リソース、メソッドの作成
4.マッピングテンプレートの設定
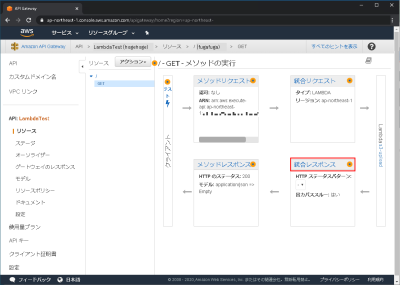
「GET - メソッドの実行」画面が表示されたら、統合レスポンスをクリックしマッピングテンプレートの設定をします。

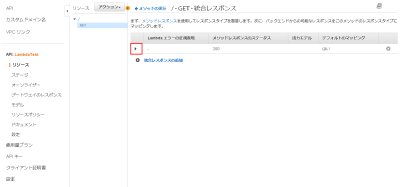
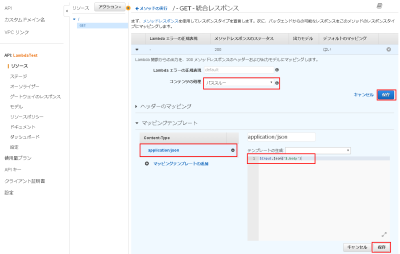
レスポンス200の詳細[▶]を開き、赤枠の通り設定し、保存をクリックします。
[$input.json('$.body')]の設定で、Lambda関数出力結果のbody部分だけレスポンスを返すようになります。マッピングテンプレートの参考リンク


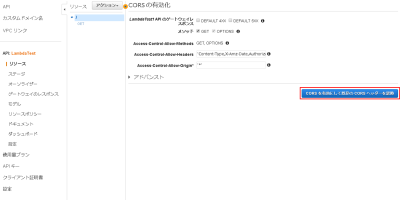
5.CROSの有効化
API呼び出し時のCROSを有効にします。CROS有効化の参考リンク


6.APIのデプロイ
APIをデプロイします、ステージが表示されたらGETメソッドを選択し「URLの呼び出し」にある、URLをクリックします。
マッピングテンプレートなど変更した場合は都度デプロイを実行すること!!!実施しないと反映されません!!!


実行(API呼び出し)結果
Aws/APIGateway/CallingLambdafunction.txt · 最終更新: (外部編集)